Блоки для дисплеев TFT SPI
Конструктор из блоков на базе библиотеки TFT_eSPI которая оптимизирована для контроллеров STM32, ESP8266 и ESP32.
Правила форума
Рекомендации по размещению блоков:
Автор блока создает подробное описание блока, отличие от подобных(если есть на данный момент).Сложные блоки очень желательно с примерами.
При выходе новых версий редактирует/дополняет свой первый пост с указанием даты, версии, причины.
В каждой теме обсуждается только выложенный автором блок - баги, возможность (или предложение) доработки и прочие хотелки.
Свои блоки, переработанные, с другими библиотеками, протоколами и т.д.- размещаем либо сами отдельно, либо обсуждаем и дорабатываем в форуме Разработка блоков.
Пользователи улучшив блок автора и проверив его работоспособность - могут обратиться к автору или модераторам с просьбой добавить их версию блока в первое сообщение темы.
Рекомендации по размещению блоков:
Автор блока создает подробное описание блока, отличие от подобных(если есть на данный момент).Сложные блоки очень желательно с примерами.
При выходе новых версий редактирует/дополняет свой первый пост с указанием даты, версии, причины.
В каждой теме обсуждается только выложенный автором блок - баги, возможность (или предложение) доработки и прочие хотелки.
Свои блоки, переработанные, с другими библиотеками, протоколами и т.д.- размещаем либо сами отдельно, либо обсуждаем и дорабатываем в форуме Разработка блоков.
Пользователи улучшив блок автора и проверив его работоспособность - могут обратиться к автору или модераторам с просьбой добавить их версию блока в первое сообщение темы.
- DrMario
- Лейтенант
- Сообщения: 371
- Зарегистрирован: 07.11.2016{, 13:11}
- Репутация: 58
- Откуда: Камень-на-Оби
- Имя: Евгений
- Контактная информация:
Блоки для дисплеев TFT SPI
Набор блоков на базе библиотеки TFT_eSPI которая оптимизирована для контроллеров STM32, ESP8266 и ESP32.
Ссылка на источник библиотеки: https://github.com/Bodmer/TFT_eSPI
Список поддерживаемых чипов дисплеев с тачскрином и без, в том числе с параллельным интерфейсом:
ILI9341, ST7735, ILI9163, S6D02A1, ILI9486, HX8357D, ILI9481, ILI9486, ILI9488, ST7789, ST7789_2, R61581, RM68140, ST7796.
В наборе два основных блока для разных контроллеров и наличия тачскрина. При создании проектов нужно выбрать подходящий главный блок.
По умолчанию все настройки находятся в файле User_Setup.h. библиотеки TFT_eSPI и используются из этого файла.
Для контроллеров ESP достаточно внести необходимые изменения в файле User_Setup.h.
Внимание!
Перед компиляцией необходимо раскомментировать строку #include "FS.h" и вписать в первую очередь, или применять пользовательский контроллер со вписанной строкой.
Эта библиотека должна быть первой, но по непонятной причине меняется очередность.
Для более расширенных настроек, в том числе и для STM32 необходимо в файле User_Setup_Select.h. закомментировать строку #include <User_Setup.h>
и из списка раскомментировать нужный файл, например #include <User_Setups/Setup32_ILI9341_STM32F103.h> // Setup for "Blue Pill"
а все изменения делать в файле Setup32_ILI9341_STM32F103.h из каталога User_Setups.
Для подключения русских шрифтов необходимо в каталог TFT_eSPI\Fonts\GFXFF\ распаковать архив с дополнительными шрифтами, а в файл gfxfont.h добавить следующие строки:
// Cyrillic (Russian fonts)
#include <Fonts/GFXFF/rusMono13x13.h>
#include <Fonts/GFXFF/rusMonoBold13x13.h>
#include <Fonts/GFXFF/rusMono17x15.h>
#include <Fonts/GFXFF/rusMonoBold17x15.h>
#include <Fonts/GFXFF/rusSerifBold17.h>
// Additional fonts
#include <Fonts/GFXFF/battery_24x48.h>
#include <Fonts/GFXFF/Picopixel.h>
Архив со шрифтами лежит по аресу viewtopic.php?f=72&t=6388
Для физического подключения тачскрина нужно соединить выводы по следующей схеме:
T_CLK --> SCK (SPI TFT)
T_DIN --> MOSI (SPI TFT)
T_DOUT --> MISO (SPI TFT)
T_CS --> (Задается в настройках файла)
T_IRQ --> (Не задействован)
Управление подсветкой дисплея (контакт LED) нужно подключит к +3,3 или к выводу DAC ESP32 для управления яркостью.
В своих настройках для ESP32 и дисплея с тачскрином ILI9341 в файле User_Setup.h. я раскомментировал строки 188-196 и вписал следующие значения
#define TFT_MISO 19
#define TFT_MOSI 23
#define TFT_SCLK 18
#define TFT_CS 5 // Chip select control pin
#define TFT_DC 21 // Data Command control pin
//#define TFT_RST 4 // Контакт сброса (может подключиться к контакту RST)
#define TFT_RST -1 // Установите TFT_RST в -1, если дисплей RESET подключен к плате ESP32 RST
18.09.2020
Добавил блоки в новой редакции. Попытался максимально адаптировать библиотеку под FLProg. Огромная благодарность автору за эту возможность!
Описание внутри каждого блока. Все необходимые изменения по прежнему в файле User_Setup.h. каталога библиотеки.
По в блоках умолчанию контроллер ESP32 под дисплей ILI9341 с тачскрином.
Ссылка на источник библиотеки: https://github.com/Bodmer/TFT_eSPI
Список поддерживаемых чипов дисплеев с тачскрином и без, в том числе с параллельным интерфейсом:
ILI9341, ST7735, ILI9163, S6D02A1, ILI9486, HX8357D, ILI9481, ILI9486, ILI9488, ST7789, ST7789_2, R61581, RM68140, ST7796.
В наборе два основных блока для разных контроллеров и наличия тачскрина. При создании проектов нужно выбрать подходящий главный блок.
По умолчанию все настройки находятся в файле User_Setup.h. библиотеки TFT_eSPI и используются из этого файла.
Для контроллеров ESP достаточно внести необходимые изменения в файле User_Setup.h.
Внимание!
Перед компиляцией необходимо раскомментировать строку #include "FS.h" и вписать в первую очередь, или применять пользовательский контроллер со вписанной строкой.
Эта библиотека должна быть первой, но по непонятной причине меняется очередность.
Для более расширенных настроек, в том числе и для STM32 необходимо в файле User_Setup_Select.h. закомментировать строку #include <User_Setup.h>
и из списка раскомментировать нужный файл, например #include <User_Setups/Setup32_ILI9341_STM32F103.h> // Setup for "Blue Pill"
а все изменения делать в файле Setup32_ILI9341_STM32F103.h из каталога User_Setups.
Для подключения русских шрифтов необходимо в каталог TFT_eSPI\Fonts\GFXFF\ распаковать архив с дополнительными шрифтами, а в файл gfxfont.h добавить следующие строки:
// Cyrillic (Russian fonts)
#include <Fonts/GFXFF/rusMono13x13.h>
#include <Fonts/GFXFF/rusMonoBold13x13.h>
#include <Fonts/GFXFF/rusMono17x15.h>
#include <Fonts/GFXFF/rusMonoBold17x15.h>
#include <Fonts/GFXFF/rusSerifBold17.h>
// Additional fonts
#include <Fonts/GFXFF/battery_24x48.h>
#include <Fonts/GFXFF/Picopixel.h>
Архив со шрифтами лежит по аресу viewtopic.php?f=72&t=6388
Для физического подключения тачскрина нужно соединить выводы по следующей схеме:
T_CLK --> SCK (SPI TFT)
T_DIN --> MOSI (SPI TFT)
T_DOUT --> MISO (SPI TFT)
T_CS --> (Задается в настройках файла)
T_IRQ --> (Не задействован)
Управление подсветкой дисплея (контакт LED) нужно подключит к +3,3 или к выводу DAC ESP32 для управления яркостью.
В своих настройках для ESP32 и дисплея с тачскрином ILI9341 в файле User_Setup.h. я раскомментировал строки 188-196 и вписал следующие значения
#define TFT_MISO 19
#define TFT_MOSI 23
#define TFT_SCLK 18
#define TFT_CS 5 // Chip select control pin
#define TFT_DC 21 // Data Command control pin
//#define TFT_RST 4 // Контакт сброса (может подключиться к контакту RST)
#define TFT_RST -1 // Установите TFT_RST в -1, если дисплей RESET подключен к плате ESP32 RST
18.09.2020
Добавил блоки в новой редакции. Попытался максимально адаптировать библиотеку под FLProg. Огромная благодарность автору за эту возможность!
Описание внутри каждого блока. Все необходимые изменения по прежнему в файле User_Setup.h. каталога библиотеки.
По в блоках умолчанию контроллер ESP32 под дисплей ILI9341 с тачскрином.
- Вложения
-
- ESP32-ILI9341 Statr.flp
- Пример. Для калибровки из КОМ порта отправить calibrate
- (778.25 КБ) 579 скачиваний
-
- TFT eSPI.ubl
- Конструктор из блоков
- (1.05 МБ) 520 скачиваний
Последний раз редактировалось DrMario 18.09.2020{, 05:43}, всего редактировалось 2 раза.
Блоки для дисплеев TFT SPI
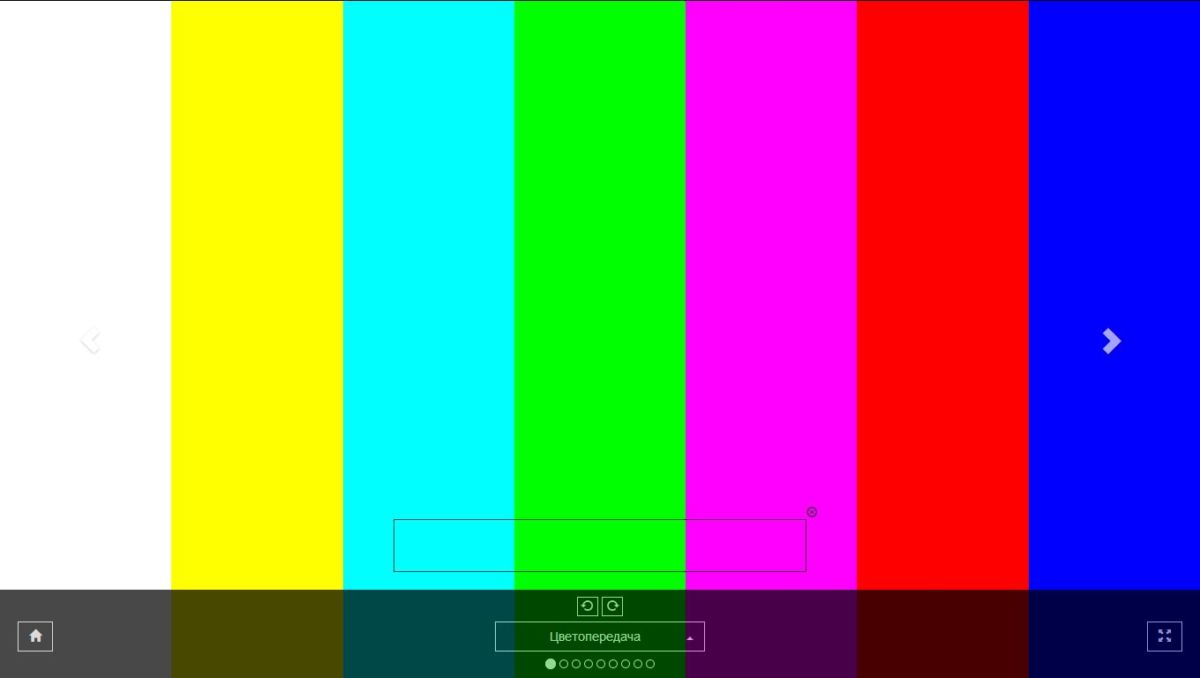
А как должны?
Выведите проверочную таблицу цветов, чтоб понимать как цвета сдвигаются
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
не ну сам экран отображает правильные цвета. это только на картинках такое чудо.
Отправлено спустя 1 минуту 20 секунд:
Отправлено спустя 12 минут 24 секунды:
проверил, все ок с цветами из примеров.
Отправлено спустя 1 минуту 20 секунд:
вы имеете ввиду тестовую загрузку цветов?
Отправлено спустя 12 минут 24 секунды:
проверил, все ок с цветами из примеров.
Блоки для дисплеев TFT SPI
Нет. Картинку (именно файл картинки) типа такой:

Отправлено спустя 4 минуты 6 секунд:
Чем картинку в массив переводите?
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
ConvertBMP
- kulibinsvv
- Лейтенант
- Сообщения: 476
- Зарегистрирован: 18.09.2015{, 10:04}
- Репутация: 54
- Откуда: Омск
Блоки для дисплеев TFT SPI
brigadir218, у вас инверсия включена по умолчанию.
Отправлено спустя 8 минут 47 секунд:
Либо при конвертации, либо при выводе на экран.
Отправлено спустя 8 минут 47 секунд:
Либо при конвертации, либо при выводе на экран.
Мой змей, этот ползучий соблазн сомнения,всё шевелится, побуждая «искать концы»... (Станислав Ермаков)
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
вот,есть инверсия цветов. и черная полоса - белая.
Отправлено спустя 4 минуты 45 секунд:
это мои настройки. как есть сейчас
Отправлено спустя 2 минуты 32 секунды:
у вас инверсия включена по умолчанию.
Отправлено спустя 8 минут 47 секунд:
Либо при конвертации, либо при выводе на экран.
[/quote]
Стесняюсь спросить, а где оно включается?
Отправлено спустя 4 минуты 45 секунд:
это мои настройки. как есть сейчас
Отправлено спустя 2 минуты 32 секунды:
у вас инверсия включена по умолчанию.
Отправлено спустя 8 минут 47 секунд:
Либо при конвертации, либо при выводе на экран.
[/quote]
Стесняюсь спросить, а где оно включается?
Блоки для дисплеев TFT SPI
помимо инверсии еще и формат BGR вместо RGB
Это судя по цветовой таблице
Отправлено спустя 3 минуты 57 секунд:
User setup
Блоки для дисплеев TFT SPI
Доброго утра! По руководству с видео получилось собрать блок для вывода картинок 
1. Картинку загружаем на сайт http://www.rinkydinkelectronics.com/t_i ... ter565.php, конвертируем в с-файл, скачиваем обратно.
2. У скаченного файла меняем расширение .с на .h, открываем его через блокнот и в пятой строке запоминаем размер картинки в пикселах (Image Size : 45x26 pixels), закрываем файл.
3. Этот файл называем к примеру "primer" и перетаскиваем в любую папку, например пусть будет папка "papka"
4. Создаем в FLProg новый блок с языком программирования Code - Basic
5. В DeclareSection пишем имя файла с картинкой #include "primer.h"
6. В LoopSection пишем две строки tft.setSwapBytes(true); и tft.pushImage(3,3,45,26,primer); где первые две цифры - начальная координата по XY, вторые две цифры размер картинки в пикселях из пятой строки скаченного файла, имя файла.
7. Во вкладке Библиотеки указываем папку "papka" с нашим файлом, сохраняем и компилируем
В архиве сам блок (немного изменен под мои задачи) и файлы картинок. Дисплей ST7789 320x170.
Может быть сможет кто-нибудь мне помочь в доделке блока? Сама еще плохо разбираюсь
Хочется что бы в блоке было конкретное место куда вставлять начальные координаты, размер картинки и имя файла
1. Картинку загружаем на сайт http://www.rinkydinkelectronics.com/t_i ... ter565.php, конвертируем в с-файл, скачиваем обратно.
2. У скаченного файла меняем расширение .с на .h, открываем его через блокнот и в пятой строке запоминаем размер картинки в пикселах (Image Size : 45x26 pixels), закрываем файл.
3. Этот файл называем к примеру "primer" и перетаскиваем в любую папку, например пусть будет папка "papka"
4. Создаем в FLProg новый блок с языком программирования Code - Basic
5. В DeclareSection пишем имя файла с картинкой #include "primer.h"
6. В LoopSection пишем две строки tft.setSwapBytes(true); и tft.pushImage(3,3,45,26,primer); где первые две цифры - начальная координата по XY, вторые две цифры размер картинки в пикселях из пятой строки скаченного файла, имя файла.
7. Во вкладке Библиотеки указываем папку "papka" с нашим файлом, сохраняем и компилируем
В архиве сам блок (немного изменен под мои задачи) и файлы картинок. Дисплей ST7789 320x170.
Может быть сможет кто-нибудь мне помочь в доделке блока? Сама еще плохо разбираюсь
Хочется что бы в блоке было конкретное место куда вставлять начальные координаты, размер картинки и имя файла
- Вложения
-
- 2.bmp (1.64 МБ) 579 просмотров
-
- pict.zip
- (64.08 КБ) 25 скачиваний
Блоки для дисплеев TFT SPI
Огонь! ))
Вынести на входы блока координаты и размер картинки?
Нужно добавить в редакторе блока входы, назвать x, y, w, h (не принципиально как, это будут имена переменных).
А в самом коде вместо
tft.pushImage(3,3,45,26,primer);
Написать tft.pushImage(x,y,w,h,primer);
Отправлено спустя 2 минуты 18 секунд:
Только вот батарейка есть во вложенных шрифтах ;)
Шрифт называется battery. И деления от 0 до 9- вводишь цифру, выводит батарейку с пропорциональным количеством делений.
Меньше памяти занимает, чем картинка
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
Блоки для дисплеев TFT SPI
А как это добавить в параметры пользователя, а не на входы блока? И имя файла еще)) Про ту батарейку знаю, она не подходит под задачу. На дисплее будут отображаться много параметров шрифт battery для них точно не подойдет.WildCat писал(а): ↑12.02.2024{, 07:36}
Огонь! ))
Вынести на входы блока координаты и размер картинки?
Нужно добавить в редакторе блока входы, назвать x, y, w, h (не принципиально как, это будут имена переменных).
А в самом коде вместо
tft.pushImage(3,3,45,26,primer);
Написать tft.pushImage(x,y,w,h,primer);
Отправлено спустя 2 минуты 18 секунд:
Только вот батарейка есть во вложенных шрифтах ;)
Шрифт называется battery. И деления от 0 до 9- вводишь цифру, выводит батарейку с пропорциональным количеством делений.
Меньше памяти занимает, чем картинка
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
сделал как описали, выдало ошибку.Larisa писал(а): ↑12.02.2024{, 06:53}1. Картинку загружаем на сайт http://www.rinkydinkelectronics.com/t_i ... ter565.php, конвертируем в с-файл, скачиваем обратно.
2. У скаченного файла меняем расширение .с на .h, открываем его через блокнот и в пятой строке запоминаем размер картинки в пикселах (Image Size : 45x26 pixels), закрываем файл.
3. Этот файл называем к примеру "primer" и перетаскиваем в любую папку, например пусть будет папка "papka"
4. Создаем в FLProg новый блок с языком программирования Code - Basic
5. В DeclareSection пишем имя файла с картинкой #include "primer.h"
6. В LoopSection пишем две строки tft.setSwapBytes(true); и tft.pushImage(3,3,45,26,primer); где первые две цифры - начальная координата по XY, вторые две цифры размер картинки в пикселях из пятой строки скаченного файла, имя файла.
7. Во вкладке Библиотеки указываем папку "papka" с нашим файлом, сохраняем и компилируем
Блоки для дисплеев TFT SPI
Кажется 5 пункт пропустили, скачайте мой блок
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
Все, разобрался. папку с массивом переименовал и думал почему при компиляции ошибка, все просто
Отправлено спустя 3 часа 38 минут 58 секунд:
А может быть проблема со цветом на картинки из за того что я не подключил пин 19 на ( MISO )?
Блоки для дисплеев TFT SPI
Отправлено спустя 6 часов 57 минут 37 секунд:brigadir218 писал(а): ↑12.02.2024{, 15:24}А может быть проблема со цветом на картинки из за того что я не подключил пин 19 на ( MISO )?
Название файла должно быть идентичным с именем самого файла в массивеbrigadir218 писал(а): ↑12.02.2024{, 15:24}папку с массивом переименовал и думал почему при компиляции ошибка, все просто , оказывается и в самой папке с массивом тоже название менять надо
- Вложения
-
- 2.bmp (760.75 КБ) 461 просмотр
-
- 2.bmp (545.72 КБ) 477 просмотров
- kulibinsvv
- Лейтенант
- Сообщения: 476
- Зарегистрирован: 18.09.2015{, 10:04}
- Репутация: 54
- Откуда: Омск
Блоки для дисплеев TFT SPI
А может не гадать? А попробовать включить?brigadir218 писал(а): ↑12.02.2024{, 15:24}А может быть проблема со цветом на картинки из за того что я не подключил пин 19 на ( MISO )?
Мой змей, этот ползучий соблазн сомнения,всё шевелится, побуждая «искать концы»... (Станислав Ермаков)
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
Да подсоеденил, результатов ноль. Библиотеку TFT eSPI переустановил и arduino IDE снёс и по новой установил, может там что вселилось не чистое ( такое уже бывало ), изменений никаких. Незнаю уже в чем причина. Главное установил GIF скачущий всадник, так на нем цвета меняются без проблем и цвета правильные, а фото ставлю, цвета искажаются. Да и к тому же качество фото немного размытое получается.
Блоки для дисплеев TFT SPI
Скиньте сюда фото и скомпилированный файл, интересно посмотретьbrigadir218 писал(а): ↑13.02.2024{, 07:54}Да подсоеденил, результатов ноль. Библиотеку TFT eSPI переустановил и arduino IDE снёс и по новой установил, может там что вселилось не чистое ( такое уже бывало ), изменений никаких. Незнаю уже в чем причина. Главное установил GIF скачущий всадник, так на нем цвета меняются без проблем и цвета правильные, а фото ставлю, цвета искажаются. Да и к тому же качество фото немного размытое получается.
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
[/quote] Скиньте сюда фото и скомпилированный файл, интересно посмотреть 

[/quote]
вот это фото нормальное.
а вот что получается, при чем на разных конверторах одно и тоже.
ну и скетч.
[/quote]
вот это фото нормальное.
а вот что получается, при чем на разных конверторах одно и тоже.
ну и скетч.
-
brigadir218
- Рядовой
- Сообщения: 30
- Зарегистрирован: 16.10.2021{, 09:19}
- Репутация: 1
- Имя: Игорь
Блоки для дисплеев TFT SPI
Урра!  Взял кирку и лопату и пошел капать в интернете. И случайно нашел маленькую статейку с именно такой проблемой. Там нашел ту строчку без которой и не работали правильно цвета. tft.setSwapBytes(true); Всем спасибо кто принимал участие в разборе проблемы.
Взял кирку и лопату и пошел капать в интернете. И случайно нашел маленькую статейку с именно такой проблемой. Там нашел ту строчку без которой и не работали правильно цвета. tft.setSwapBytes(true); Всем спасибо кто принимал участие в разборе проблемы.
вот ссылка на статью.
вот ссылка на статью.